Learn How to host a Django website in less than 5 min here.
In this blog, I will be using python anywhere as our cloud hosting platform.
Now, what you need is just to follow this blog till the end.
You can also watch my video for doing the same.
Note – Before getting started Sign up to PythonAnywhere and Create Your Account. We will be using Beginners’ plan which is a free plan.
Let's Start:
Firstly Create an Account in Python Anywhere.
link to python anywhere: https://www.pythonanywhere.com/
Link to my Bookdesk website: http://mayank21121.pythonanywhere.com/
Link to my personal website: https://mayankaggarwal.live/
Uploading Django Code to Hosting Server
Now Just push your code into any of your GitHub repositories and copy the HTTPS link to clone it.
Now open python anywhere.
Open Bash in python Anywhere. From Console
Now we need to Clone our website so use the following code:
git clone <https:link>Create VirtualEnv and Install Django and Dependencies
Now create a virtual environment there.
Use:
mkvirtualenv --python=/usr/bin/python3.7 mysite-virtualenvNow, your's virtual environment is enabled.
Now install all your requirements in this virtual environment. For this, you need a requirements.txt file in your folder. If you are not having then what you can do is go in your project and type
pip freeze > requirements.txtWhat it will do is it will create a file that will have all yours requirements.Create a Web Application with Manual Config
Now go to your dashboard and click on the web.
And Create a web application.

Now select your python version as 3.10.
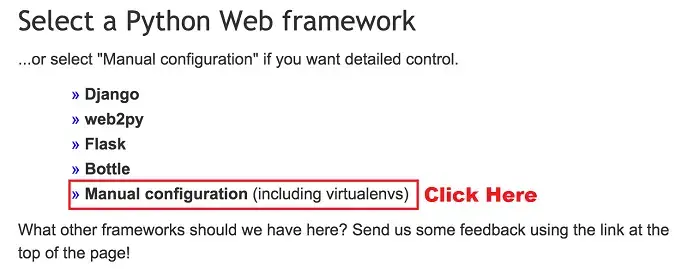
Now select manual configuration.

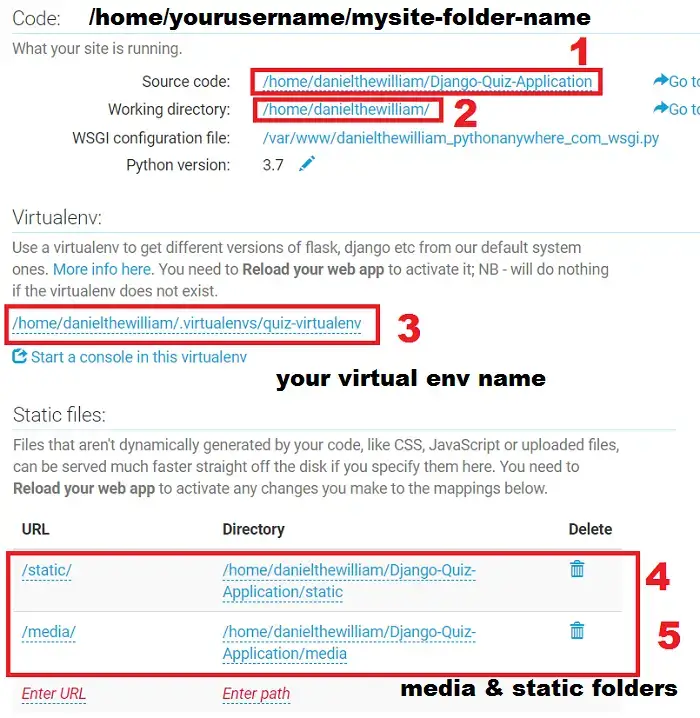
Once your web app is created, scroll down and you need to add some paths like those shown in the bellow image.

Source of this picture:- Danielthewilliam
Note – Maker sure you add folders’ names accordingly to your project names.
1. Code – /home/myusername/mysite/
2. Virtualenv – /home/username/.virtualenvs./mysite-virtualenv
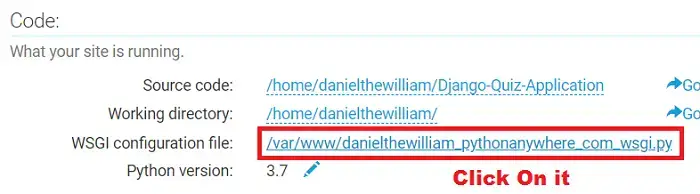
Edit WSGI File to Point our Django Project to Server.

Source of this picture:- Danielthewilliam
Click on the WSGI configuration file link. It will take you to your Hosted Django Project WSGI File. We need to add the following code. Just remove everything inside that file and paste the bellow code in it. Note you need to change the bold code which your relevant paths.
import os
import sys
# assuming your Django settings file is at
# '/home/myusername/mysite/mysite/settings.py'
path = '/home/myusername/mysite'
if path not in sys.path:
sys.path.insert(0, path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Save the file.
That’s it. Now the file step is to go to Web Tab and reload the web app and click on the link of your web app.
Disallowed Host Error
If you get Disallowed Host at Django let's just add ‘*’ in ALLOWED_HOSTS in the settings.py file and Reload the Web App.
ALLOWED_HOSTS =['*']
Note: make sure to check my youtube Channel CodeByMayank.

